IMP Screen Design: Pre-Implementation pages

IMP Design Website - imp.shelbyesimmons.me
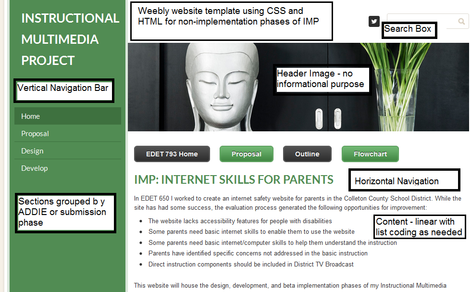
For the pre-implementation phase of my project I am using a Weebly template that I have evaluated with WAVE for accessibility.
I am using vertical navigation that has sub pages listed on sub menus based on ADDIE phase or submission phase. On each page preceeding the page title I have navigation links or buttons for the previous phase or submission.
Content is presented in a linear manner following the title <h1>.
A search box is included on each page. On the home page and main menu navigation pages such as /index.html and /proposal.html, I have included a decorative header image that does not provide additional information above embedded content. For in-line text or content heavy pages I remove the decorative header.
I am using vertical navigation that has sub pages listed on sub menus based on ADDIE phase or submission phase. On each page preceeding the page title I have navigation links or buttons for the previous phase or submission.
Content is presented in a linear manner following the title <h1>.
A search box is included on each page. On the home page and main menu navigation pages such as /index.html and /proposal.html, I have included a decorative header image that does not provide additional information above embedded content. For in-line text or content heavy pages I remove the decorative header.